Tekst w pierwszej kolejności oglądamy, a dopiero w drugiej (i zresztą nie zawsze) czytamy. W czasach komunikacji zdominowanej przez messengery i posty publikowane w social mediach, przy krótkich formach tekstowych i chęci podobnie krótkiej koncentracji uwagi, czytanie nagłówków i pomijanie treści stają się pewnego rodzaju normą. Nie oznacza to, że dłuższe teksty nie znajdują odbiorców — ale wybierane są selektywnie, a selekcja zachodzi również na etapie oglądania tekstu.
Odbiorcę mają zainteresować elementy graficzne — zdjęcia, ilustracje, materiały wideo, ale też dobrze złożone nagłówki, śródtytuły czy wizualnie wyodrębnione cytaty.
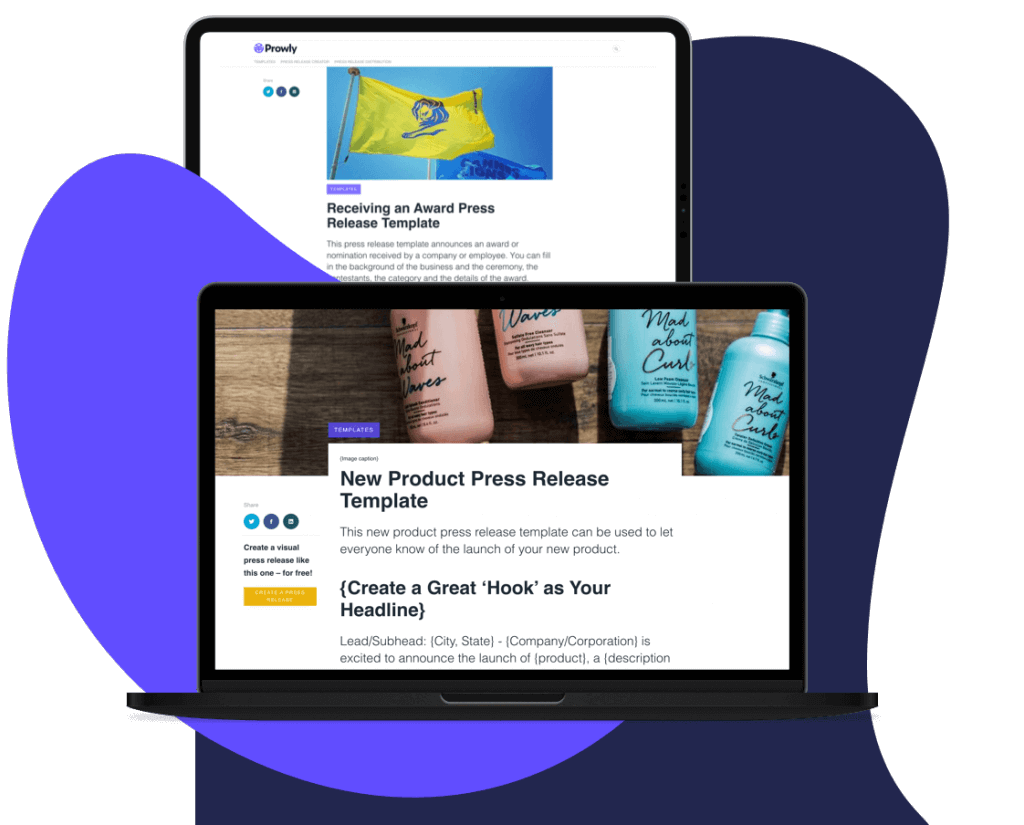
Tytuły pełnią podwójną funkcję: stanowią część treści, ale mogą też zostać wykorzystane jako elementy graficzne. Można je składać krojami nagłówkowymi (bardziej charakterystycznymi, mocniejszymi), umieszczać na tle grafiki lub zdjęcia, podkreślać kolorem, oddzielać od ciągłego tekstu.
Tytuł więc nie tylko informuje o treści, ale także przyciąga uwagę swoją formą, podobnie jak fotografie czy ilustracje (o ile oczywiście korespondują z charakterem tekstu).
Natomiast główny tekst jako komunikat musi być przede wszystkim łatwy w odbiorze, „przezroczysty” i nie może drażnić odbiorcy. W tym kontekście poza oczywistymi wyborami dotyczącymi kroju pisma pojawiają się kolejne, znacznie bardziej wpływające na poprawę czytelności — rozmiar, interlinia (odległości między wierszami), światło międzyliterowe (odległości między literami), liczba znaków w wersie, wyrównanie tekstu czy responsywność layoutu.
Wybór kroju
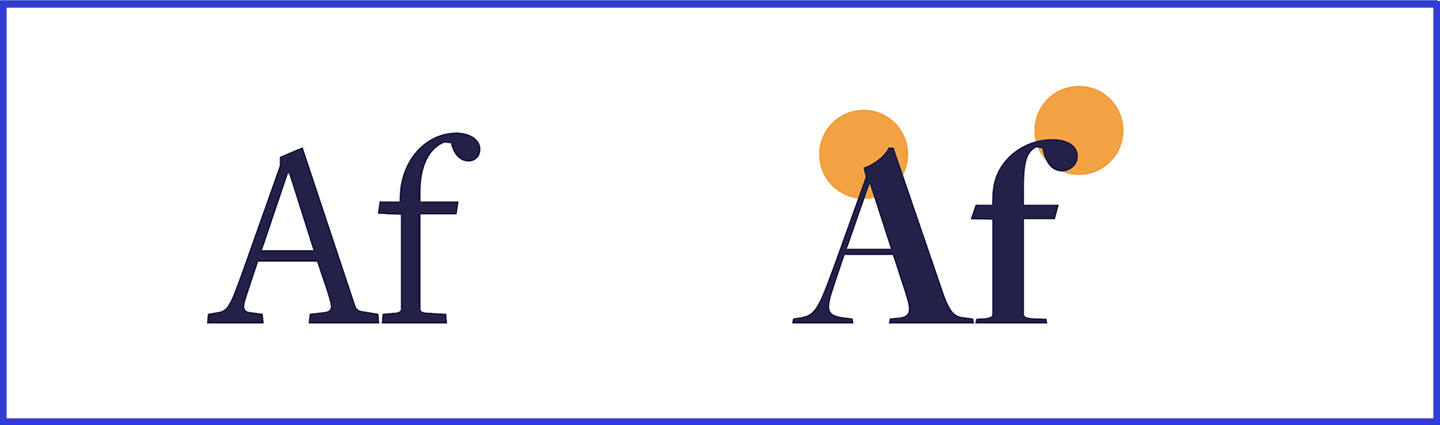
W kwestii typografii przejście na media cyfrowe wywołało ogromne zmiany technologiczne, których echa widoczne są kilka dekad później. Przeniesienie form typograficznych na pierwsze ekrany skutkowało ich deformacja. W projektach internetowych zaczęto wykorzystywać kroje bezszeryfowe (kroje z prostymi końcówkami znaków, pozbawione ozdobników), ponieważ były one lepiej przystosowane do niskiej rozdzielczości (pozwalały na to mniej skomplikowane formy). Pomimo postępu technologicznego, ogromnych zmian w sposobie przystosowania fontów na potrzeby komputerów oraz mimo wprowadzania na rynek coraz lepszych ekranów, dzięki którym bariera technologiczna w zasadzie nie istnieje, fonty szeryfowe wciąż znacznie rzadziej (statystycznie) występują w przestrzeni internetowej. Jednak przeprowadzona przez Errola Morrisa analiza z zakresu emocjonalnej percepcji krojów (uwzględniająca najpopularniejsze kroje systemowe) pokazała, że Baskerville, czyli krój szeryfowy, odbierano jako najbardziej wiarygodny.

Światła międzyliterowe
Tym razem dowolność jest mocno ograniczona, spacing musi być odpowiedni. Teksty ze złymi odstępami międzyliterowymi powodują zmęczenie czytelnika. Zdecydowana większość fontów ma automatycznie ustawiony spacing zgodny z założeniami projektanta i — pomijając skrajne przypadki, kiedy wymaga on korekcji optycznej — najlepiej sprawdza się w takiej postaci.
Interlinia
Odstępy między wierszami tekstu już wymagają pewnej decyzji przy budowaniu layoutu. W przestrzeni internetowej interlinia jest z reguły większa niż w druku, ale przede wszystkim musi zostać dopasowana do konkretnego fontu. Powinna być na tyle duża, aby poruszanie się po kolejnych linijkach tekstu wydawało się naturalne. Zwłaszcza w artykułach internetowych, gdzie nie ma ograniczeń, jakie mogłyby w druku wynikać z wielkości strony, stosowanie zbyt małej interlinii jest zabiegiem nie tylko nieefektywnym, ale też pozbawionym sensu.
Zbyt luźne odstępy (powyżej dwukrotnej wielkości litery) będą sugerowały osobne zdania lub wypunktowanie, zbyt ściśnięte wiersze – kiedy interlinia nie przekracza 120% wielkości litery – mogą utrudniać przenoszenie wzroku pomiędzy liniami tekstu.
Długość wersu
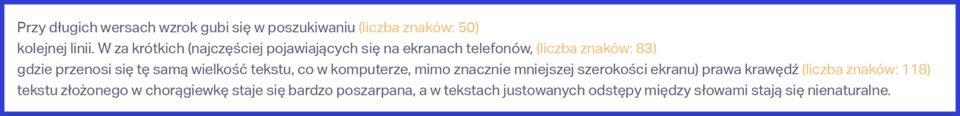
Liczba znaków w linii w tekstach webowych to prawdopodobnie najbardziej problematyczny aspekt. Responsywność stron internetowych pozwala co prawda na płynne przejścia od wersów niezwykle długich (na ekranach komputerów) do kuriozalnie krótkich (na ekranach urządzeń mobilnych), jednak takie zachowanie tekstu negatywnie wpływa na jego czytelność. Najlepszym rozwiązaniem jest wyznaczenie ram i trzymanie się ich obrębu. Linie poniżej 45 i powyżej 80 znaków są mniej wygodne z punktu widzenia czytelnika, ale też wizualnie prezentują się zwyczajnie gorzej, a idealne 50-60 znaków w wersie jest uznawane za optymalne rozwiązanie.

Wyrównanie tekstu
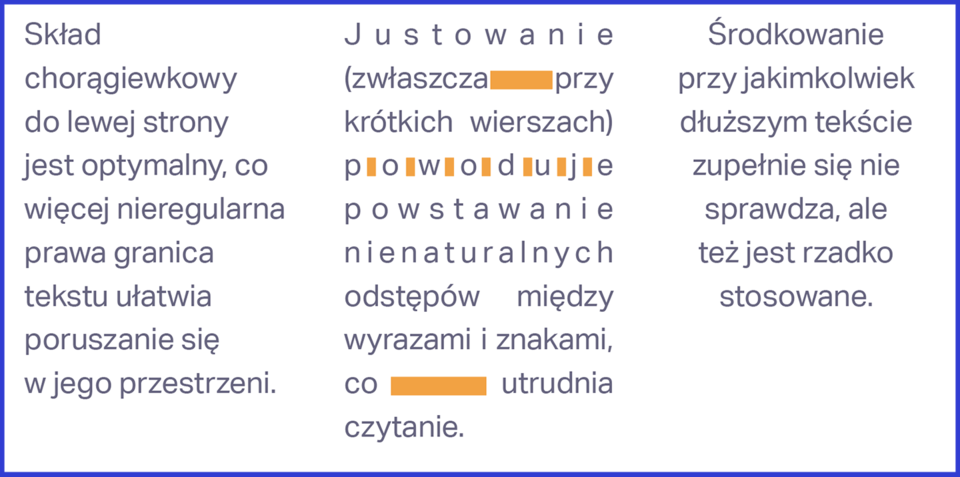
Tekst w druku najczęściej jest justowany. Sprawdza się to dobrze, kiedy osoba odpowiedzialna za przygotowanie do druku ma wpływ na korekcję optyczną składu.
W internecie sytuacja zdecydowanie wygląda inaczej.
Z reguły nie da się ustawić automatycznej korekcji dopuszczalnych zmian w szerokości pojedynczych znaków i odstępów międzywyrazowych (te możliwości dają programy do składu tekstu), a korekcja ręczna jest tym bardziej nieosiągalna. W efekcie tekst justowany najczęściej sprawia wrażenie niestarannie złożonego. Skład do lewej strony pozwala uniknąć tych problemów.

Rozmiar
Podobnie jak w przypadku interlinii, zbyt mała wielkość liter jest nielogicznym posunięciem przy publikacjach webowych, a przy okazji bardzo mocno wpływa na funkcjonalność. W większości krojów rozmiar, poniżej którego długi tekst będzie mniej wygodny w odbiorze,to 17 pikseli. Najlepiej sprawdzać metodą prób i błędów i szukać takiej wielkości, która nie męczy wzroku i wydaje się najbardziej odpowiednia dla danego kroju. Ciekawym narzędziem jest FontFace.ninja, wtyczka pozwalająca podglądać, jaki krój, w jakiej wielkości i z jaką interlinią został zastosowany na stronie.

Rytm
Rytm publikacji nie tyle poprawia jej czytelność, ile pomaga utrzymać uwagę. Przy dłuższych tekstach budują go śródtytuły, urozmaicenie tekstu grafikami, zdjęciami, wprowadzenie wypunktowań, cytatów, wyraźne odseparowanie poszczególnych części artykułu.Wizualna strona tekstu może dzięki temu odpowiadać jego konstrukcji merytorycznej i współtworzyć narrację.
Responsywność
W erze cyfrowej obok wielu udogodnień i nowych możliwości technologicznych kwestia rozdzielczości urządzeń cyfrowych postawiła przed projektantami wiele wyzwań. Kompozycja straciła istniejące od zawsze ograniczenie, jakim był format. Projekty zaczęły funkcjonować w przestrzeni responsywnej, z założeniem, że ich forma będzie się zmieniać, ale ogólna charakterystyka pozostanie taka sama w formacie zarówno wertykalnym (ekran telefonu), jak i horyzontalnym (ekran komputera). Projekty muszą zawierać wersje przygotowane z myślą o różnych urządzeniach, ale wersje te powinny być ze sobą spójne — i funkcjonalnie, i formalnie. Tekst musi być poprawnie przygotowany (bez wykorzystywania manualnych zabiegów przeniesienia do kolejnej linii i tym podobnych), a layout — skonstruowany w taki sposób, by podstawowe zasady składu tekstu dobrze funkcjonowały na szerokich i wąskich ekranach.
Przygotowując publikacje webowe, dążymy do stworzenia przestrzeni, która na tyle dopasuje się do potrzeb czytelnika, że stanie się integralną częścią jego codzienności. Jeśli artykuły są wygodne w odbiorze, rosną szanse na to, że jednorazowy odbiorca stanie się stałym czytelnikiem.